このサイトの構成について
このサイトがどのような技術を使って動作しているか説明します
使用技術
このサイトでは下記の技術を使用して構成されています。
-
Hugo
- テンプレート: hugo-future-imperfect-slim
-
CircleCi
- Docker
-
Netlify CMS
- firebase cloud Functions
-
GitHub
- GitHub pages
こんな感じでしょうか。
Hugo
静的サイトジェネレータとしてマークダウンからHTMLを生成しています。 テンプレートを使用して、デザインを整えています。
CircleCI
マークダウンを更新してGithubにコミットをすると、CIが発火してHTMLを自動的に生成してくれます。 後述する、CMSでマークダウンを書いたら自動的にビルドして、デプロイしてくれます。
記事を書くだけでOKなのはらくちん
Netlify CMS
別の記事で軽く書きましたが、WordPressのようなコンテンツ管理システムになります。

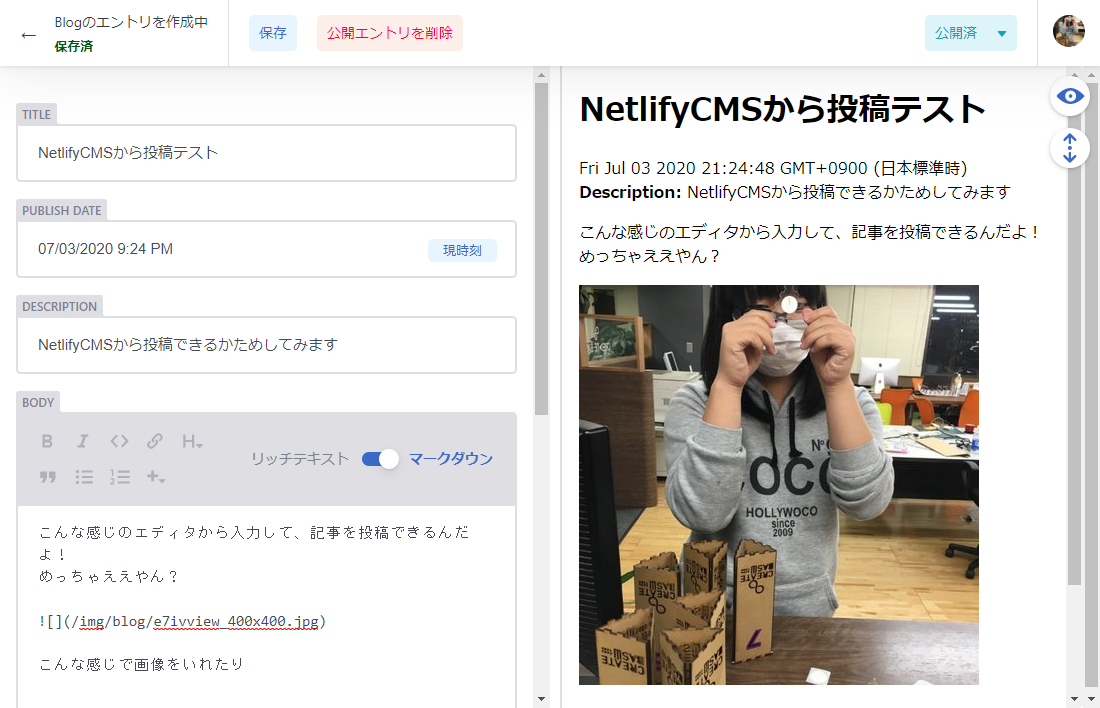
この記事もCMS上で書いてます。
認証にFirebaseを使っています。
auto save的なものがあるといいなぁ
GitHub
マークダウンやホームページの配布までまるっとやってもらっています。
GitHubが使えるということは差分やプルリクで管理するといったこともできます。
いつもと同じ感じに記事がかけるって便利ですね
こんな感じの構成になっています。
次の項目でどういう手順でいろんなものが連動して動いているのか確認しておこうと思います。
動作手順(私から見た動作)
- Netlify CMSにログインして、記事を書く
- 記事を書き終えたら、Netlify CMSの公開ボタンを押す
- ホームページで記事が公開される
めちゃくちゃ普通のサービスと一緒ですね
動作手順(サービス側の動作)
- Netlify CMSにログインして、記事を書く
- 保存を押すと、記事用のブランチが生成されてGitHubにコミットされる
- 記事を書き終えたら、Netlify CMSの公開ボタンを押す
- GitHubにプルリクエストが生成され、自動的に承認される
- CircleCIが特定のブランチが更新されたのを確認し、Hugoのビルドを開始する
- ビルドされたものをGitHubにコミットする
- GitHub Pagesでコミットされた内容でホームページが更新される
裏側ではいろいろ動いてくれますが、なにも気にしなくてOKです!
これが無料でつくれちゃうんですから、すごいもんですよね
私も役に立てるように世の中に価値を出していきたいです。
こんな感じでこのサイトは動いています。興味があれば、GitHubを見たりするとよいでしょう!